发布时间:2020-12-25
Kendo UI for jQuery R3 2020 SP2试用版下载
Kendo UI是带有jQuery、Angular、React和Vue库的JavaScript UI组件的最终集合,无论选择哪种JavaScript框架,都可以快速构建高性能响应式Web应用程序。通过可自定义的UI组件,Kendo UI可以创建数据丰富的桌面、平板和移动Web应用程序。通过响应式的布局、强大的数据绑定、跨浏览器兼容性和即时使用的主题,Kendo UI将开发时间加快了50%。
Kendo UI Pager默认情况下是响应式的,要禁用响应操作并使用其所有元素始终可见,请将response属性设置为false。
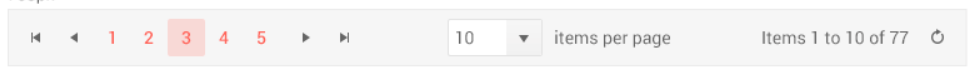
Pager小部件根据其宽度确定要渲染的内部元素,当Pager宽度大于或等于600像素时,所有元素都是可见的:
当Pager宽度大于或等于600像素时,所有元素都是可见的:

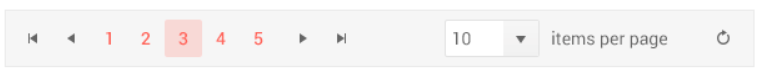
当Pager宽度大于480且小于600像素时,显示当前页面信息的标签将被隐藏:

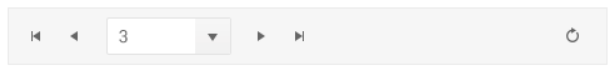
当Pager宽度大于360且小于480像素时,当前页面由本机<select />元素表示。 pageSizes下拉列表和显示当前分页信息的标签被隐藏。

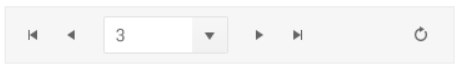
当Pager宽度小于360像素时,当前页面由本机<select />元素表示。 pageSizes下拉列表和显示当前分页信息的标签被隐藏。

了解最新Kendo UI最新资讯,请关注Telerik中文网!
