发布时间:2021-03-29
Telerik UI for Xamarin能帮助开发人员快速构建跨平台移动应用的原生UI。Telerik UI for Xamarin使用Xamarin.Forms技术,它可以让开发人员从一个单一的共享C#代码库中创建原生的iOS、Android和Windows Phone应用程序。不仅如此,UI for Xamarin建立在iOS和Android的原生控件之上的,为Xamarin用户的应用程序提供真正的原生UI。
对用户的眼睛更加友好、节省电量或仅是偏好,无论是什么原因,身为移动开发人员,您可能已经考虑过为应用提供黑暗模式。
Telerik技术团队旨在提高工作效率,因此在本年度的第一个发行版(R1 2021)中,为Telerik Xamarin控件引入对暗黑模式的支持。简而言之,这意味着现在我们的控件将响应iOS和Android设备上的明暗模式更改,而无需分别设置样式。
iOS和Android的暗黑模式功能基本上是标准系统外观的一种附加模式,在该系统中,操作系统的所有元素均以专业设计的深色调色板设置样式。 移动平台供应商已设计了深色主题,因此可以完美地勾勒出前台内容的轮廓,并且还支持所有辅助功能。 使用深色主题的好处是:
事实证明,移动用户对使用深色主题有很大的兴趣,我们认为支持该主题的控件将是对该套件的宝贵补充。 从R1 2021版本开始,切换设备模式时,Telerik UI for Xamarin控件将自动使用较暗的主题调色板。
在iOS和Android上更详细地检查暗黑模式功能。
对于iOS,此功能是在v 13中引入的。移动设备的“设置”中有一个选项,因此用户可以选择深色主题 – 这将为系统以及所有正在运行的应用程序设置深色调色板,通常用户希望所有应用程序都尊重其系统偏好。
自Android 10(API级别29)起,在Android上可以使用将深色主题应用于整个设备的功能。 较旧的Android版本无法选择在亮/暗模式之间切换,但是您可以在应用级别上添加此类切换。 与iOS相反,当您在Android中设置暗模式时,将重新加载当前正在运行的应用程序以应用新外观。
为了在Android上的应用程序中支持Dark主题,您需要采取另外的步骤。 您必须将应用程序的主题设置为继承自DayNight主题,然后转到位于Android项目中的Resources / values / styles.xml文件,然后将应用程序的主题设置如下:
<style name=”MainTheme” parent=”Theme.AppCompat.DayNight”>
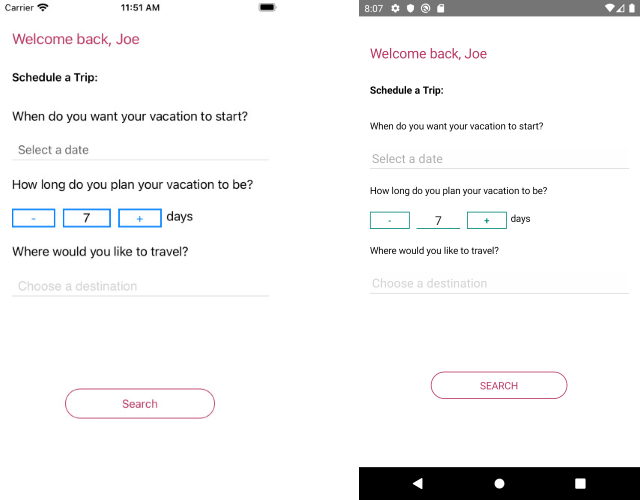
为了更好地说明Telerik Xamarin控件响应浅色/深色主题更改的能力,我将使用下面的快速示例。 简而言之,这是一个简单的预订表格,其中使用了我们的一些组件,即DatePicker、NumericInput、AutoCompleteView和Button:
<Grid BackgroundColor=”{AppThemeBinding Light=White, Dark=Black}”>
<StackLayout Margin=”16, 40, 16, 0″>
<Label Text=”Welcome back, Joe”
TextColor=”#B73562″
FontSize=”20″
Margin=”0,0,0,24″ />
<Label Text=”Schedule a Trip:”
TextColor=”{AppThemeBinding Light=Black, Dark=Default}”
FontSize=”15″
FontAttributes=”Bold”
Margin=”0, 0, 0, 21″ />
<Label Text=”When do you want your vacation to start?” TextColor=”{AppThemeBinding Light=Black, Dark=Default}” Margin=”0,6″ />
<telerikInput:RadDatePicker x:Name=”FromDate”
MinimumDate=”{Binding MinDate}”
MaximumDate=”{Binding MaxDate}”
Date=”{Binding StartDate}”
Placeholder=”Select a date”
Margin=”0,10″/>
<Label Text=”How long do you plan your vacation to be?” TextColor=”{AppThemeBinding Light=Black, Dark=Default}” Margin=”0,6″ />
<StackLayout Orientation=”Horizontal” HeightRequest=”25″ Margin=”0,10″>
<telerikInput:RadNumericInput x:Name=”daysNumber” WidthRequest=”200″ />
<Label Text=”days” TextColor=”{AppThemeBinding Light=Black, Dark=Default}” />
</StackLayout>
<Label Text=”Where would you like to travel?” TextColor=”{AppThemeBinding Light=Black, Dark=Default}” Margin=”0,6″ />
<telerikInput:RadAutoCompleteView Watermark=”Choose a destination”
ItemsSource=”{Binding Destinations}”
Margin=”0,10″ />
<telerikInput:RadButton Text=”Search”
CornerRadius=”20″
Padding=”10,5,10,5″
BorderColor=”#B73562″
BorderWidth=”1″
VerticalOptions=”CenterAndExpand”
HorizontalOptions=”CenterAndExpand”
WidthRequest=”200″
HeightRequest=”40″
TextColor=”#B73562″
FontSize=”15″
BackgroundColor=”Transparent” />
</StackLayout>
</Grid>
在示例中,为Xamarin使用了AppThemeBinding。Forms标签为TextColor和Grid BackgroundColor,因此它们将根据Dark / Light主题更改进行更新。
这是使用常规系统外观(不切换为暗模式)在Android和iOS上得到的结果:

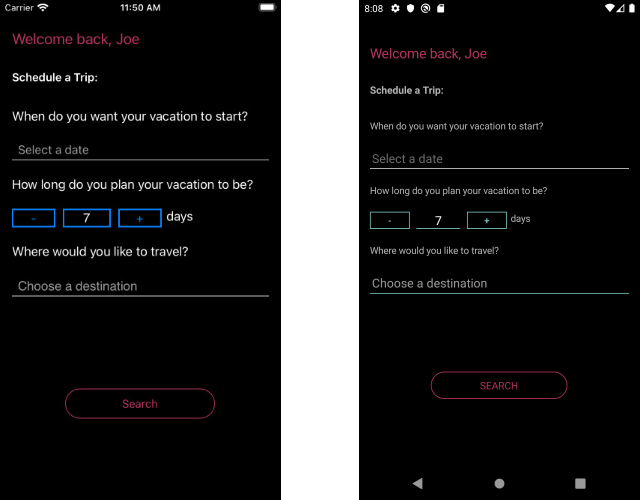
如果应用程序用户更喜欢深色模式的外观,则相同的预订表单将切换为深色调色板,而无需您付出任何额外的努力:

了解最新Kendo UI最新资讯,请关注Telerik中文网!
