发布时间:2021-08-18
本教程将介绍执行哪些步骤才能在应用程序中添加Telerik UI for WPF控件。
有两种方法可以做到这一点 – 第一种是为 VisualStudio 安装 Progress Telerik WPF 扩展;第二个是在您的应用程序中手动添加必要的程序集作为引用。 无论选择两种方式中的哪一种,都可以使用Visual Studio工具箱来创建您的应用程序。
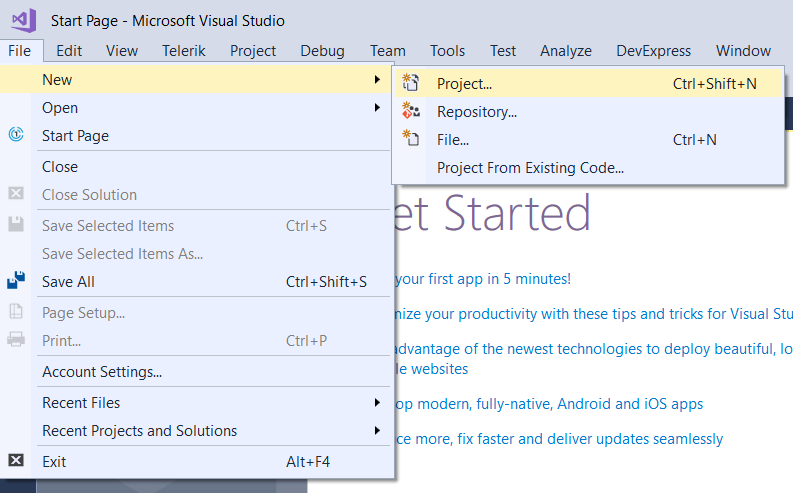
1. 打开Microsoft Visual Studio。
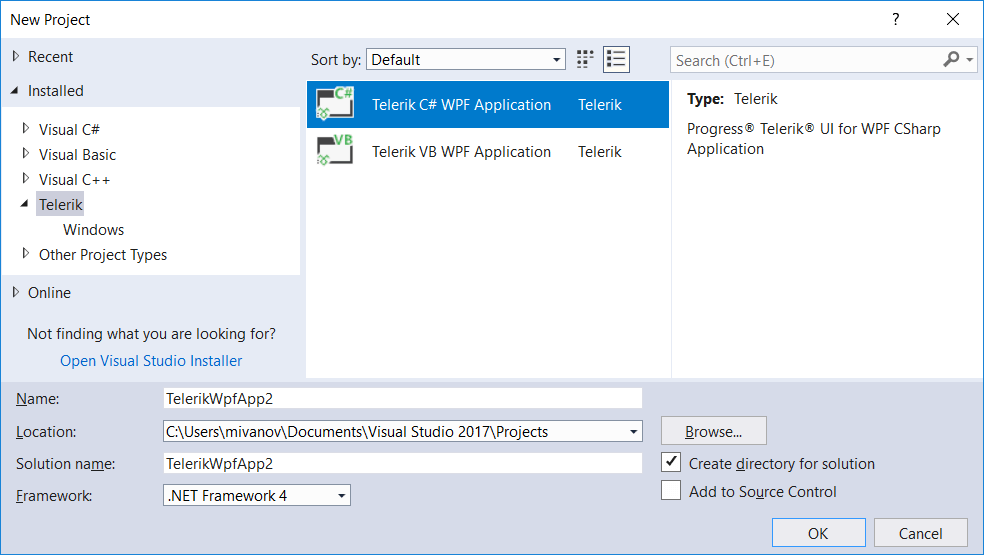
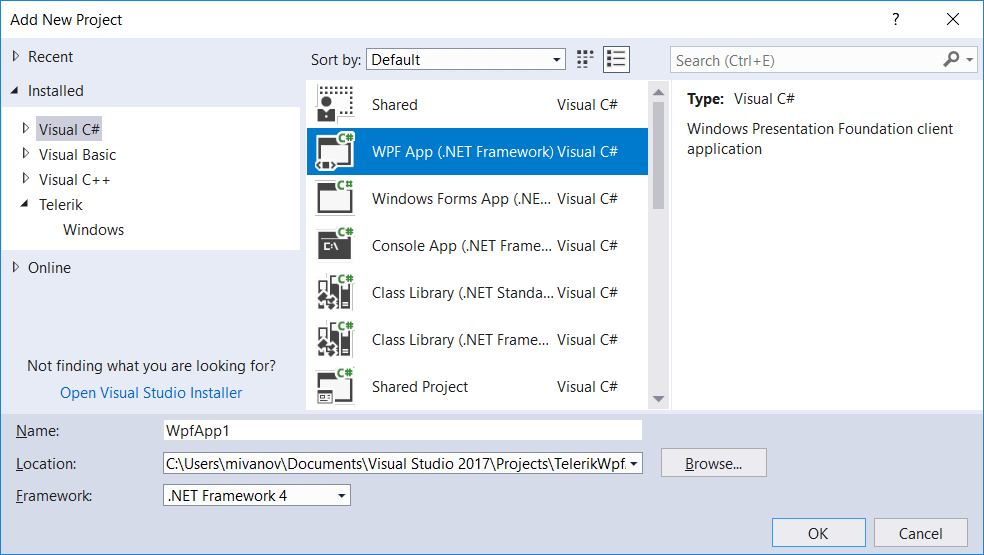
2. 创建一个新的Telerik WPF应用程序。
创建新的Telerik应用程序

注意:您可以为应用程序选择.Net Framework 4.0 或 .Net Framework 4.5,还有一个单独的 .Net Core 项目模板。
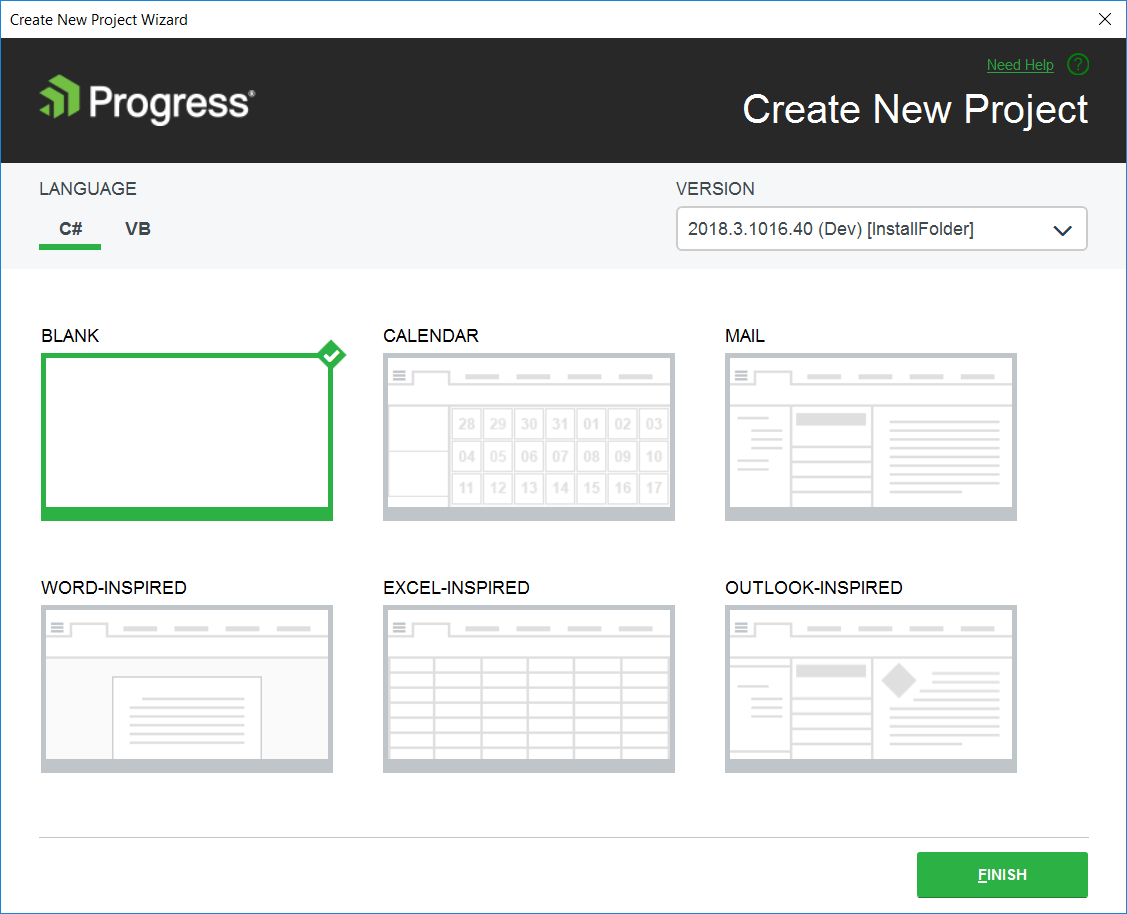
3. 选择项目模板,选项是空白模板或受 MS Office 启发的项目模板,选择Blank选项。
选择项目模板

此时,项目仅引用常见的 Telerik.Windows.Controls.dll。
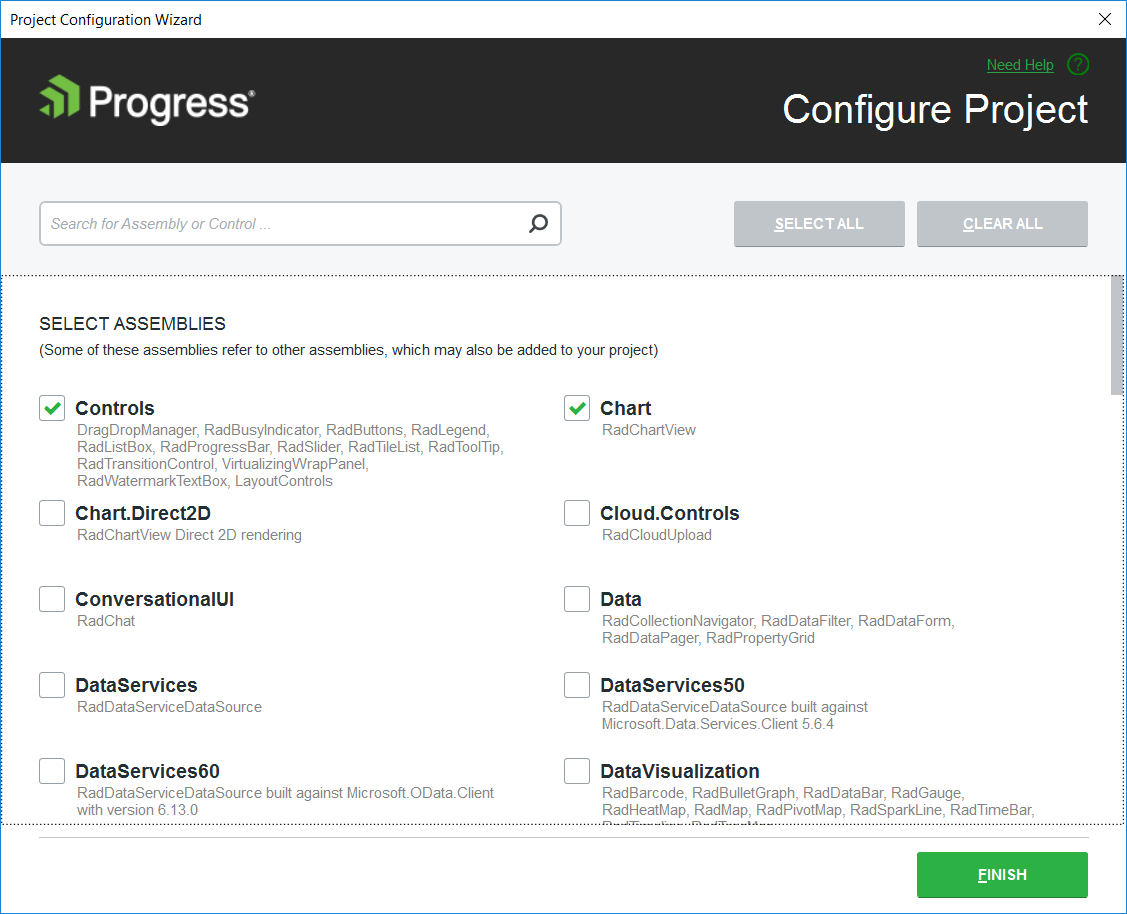
使用项目配置向导配置项目,这将添加您要使用的控件所需的 dll。 当您打开向导时,可以从列表中选择要使用的控件(或在搜索框中搜索它们),单击OK将为控件添加所有必需的引用。
添加对图表控件的引用

1. 打开Microsoft Visual Studio。
2. 创建一个新的WPF应用程序。
创建一个新的WPF应用


3. 添加对Telerik程序集的引用,有两种选择可以做到。
1. 将 Telerik WPF 控件添加到 Visual Studio 工具箱。
2. 打开您之前创建项目的MainWindow.xaml(在创建应用程序和手动引用 Telerik 程序集部分)。
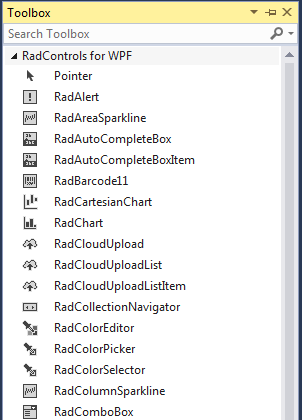
3. 在Visual Studio工具箱中选择任何Telerik控件。
Visual Studio工具箱中的Telerik控件

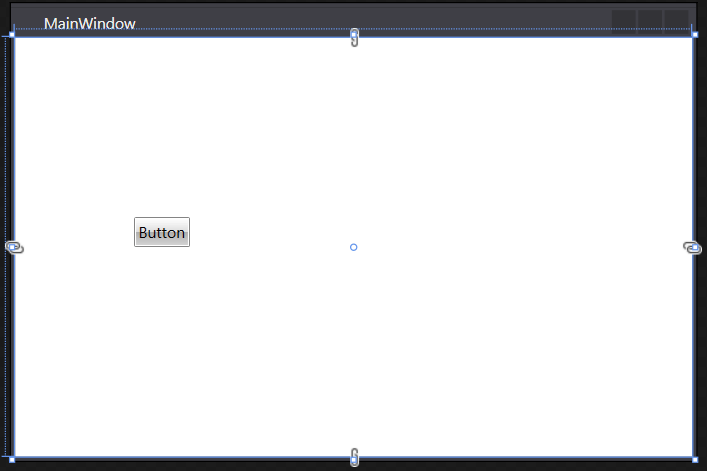
4. 在Visual Studio XAML设计器中拖放控件。
示例 1:通过将控件拖放到Visual Studio设计器上自动生成的RadButton XAML
XAML
<Window x:Class="WpfApplication1.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation"> <Grid> <telerik:RadButton Content="Button" HorizontalAlignment="Left" Height="Auto" VerticalAlignment="Top" Width="Auto"/> </Grid> </Window>
从Visual Studio工具箱中拖出的RadButton

注意:删除控件后,Visual Studio 会自动创建一个指向相应程序集的命名空间。
Telerik UI for WPF拥有超过100个控件来创建美观、高性能的桌面应用程序,同时还能快速构建企业级办公WPF应用程序。UI for WPF支持MVVM、触摸等,创建的应用程序可靠且结构良好,非常容易维护,其直观的API将无缝地集成Visual Studio工具箱中。
更多产品正版授权详情及优惠,欢迎咨询在线客服>>
了解最新Kendo UI最新资讯,请关注Telerik中文网!
