发布时间:2022-06-07
Telerik UI for WPF提供了一种机制,允许您在设计时单击几下即可更改应用程序主题。
注意:此机制仅在使用隐式样式主题时可用,为了使用它,您需要参考Telerik程序集的NoXaml版本。
以下示例通过几个简单的步骤演示了该功能的工作原理。
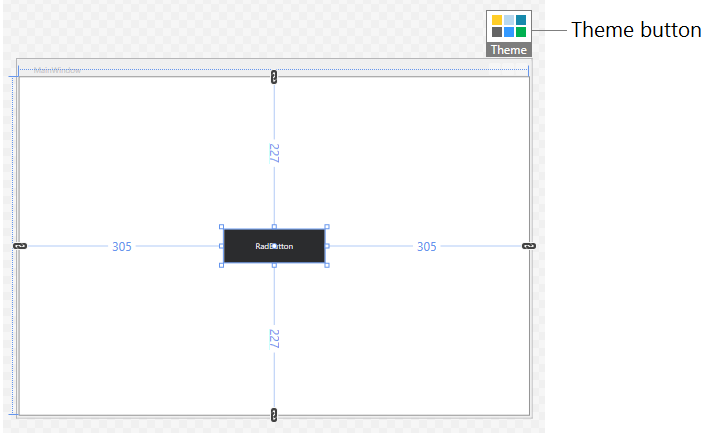
1. 在设计时在 Visual Studio 设计器中选择一个Rad-control,这将在设计器的右上角显示主题按钮。

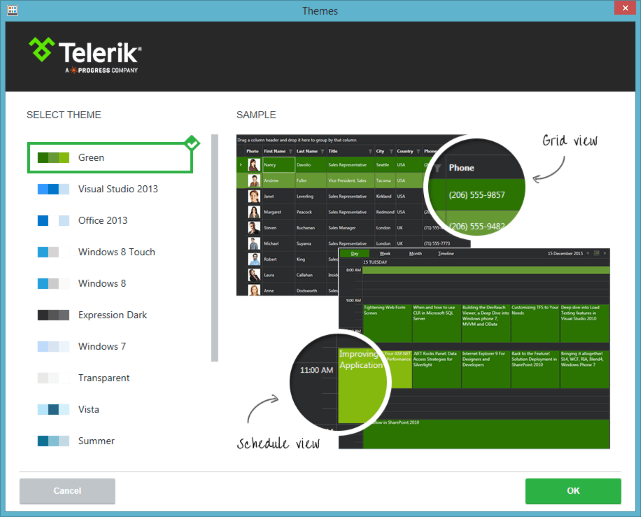
2. 单击Theme按钮,这将打开Themes窗口,您可以在其中选择一个主题。

3. 选择一个主题然后点击OK。
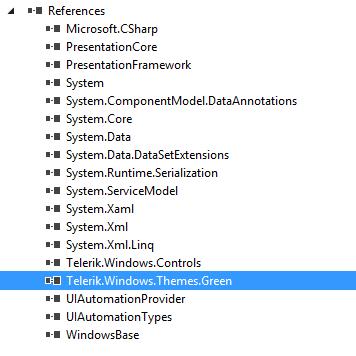
这将自动在项目的引用中添加新的主题 dll,并在 App.xaml 资源中合并所需的资源字典。
图 1:添加的主题程序集参考

示例 1:合并的主题资源
XAML
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source=”/Telerik.Windows.Themes.Green;component/Themes/System.Windows.xaml” />
<ResourceDictionary Source=”/Telerik.Windows.Themes.Green;component/Themes/Telerik.Windows.Controls.xaml” />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
注意:您也可以使用项目配置向导更改主题。
在 R2 2019 版本中,我们引入了在设计时更改每个控件主题的选项。
注意:此选项仅在使用 StyleManager 时可用,为了使用它您需要应用Telerik程序集的Xaml 版本。
以下示例通过几个简单的步骤演示了该功能的工作原理。
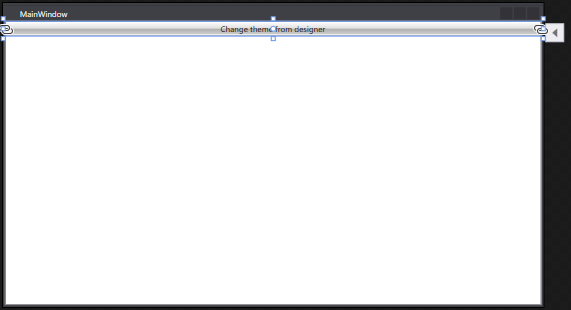
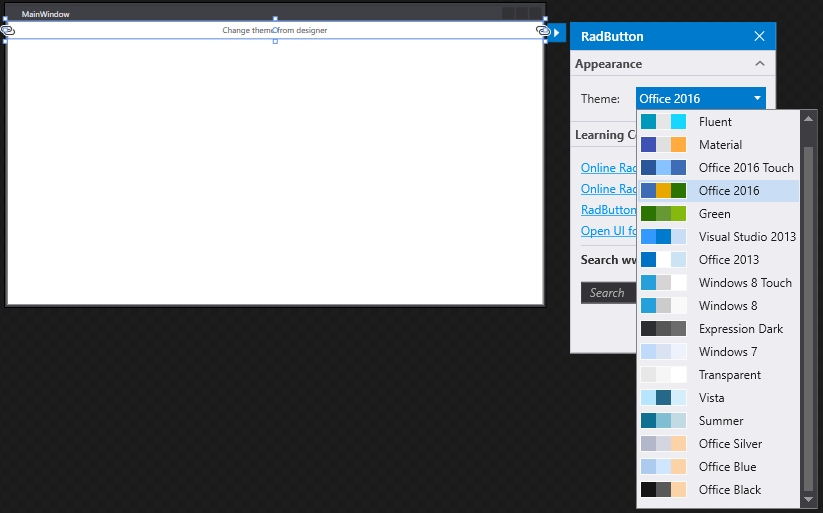
1. 在设计时在Visual Studio 设计器中选择一个Rad-control,这将在控件的右侧显示一个按钮。

2. 单击按钮并在外观下,您可以选择要应用于控件的主题。 StyleManager.Theme 附加属性将设置为所选主题,结果如示例 2 所示。

示例 2:应用了 Office2016 主题的 RadButton
XAML
<telerik:RadButton Content=”Change theme from designer” telerik:StyleManager.Theme=”Office2016″ />
Telerik UI for WPF拥有超过100个控件来创建美观、高性能的桌面应用程序,同时还能快速构建企业级办公WPF应用程序。UI for WPF支持MVVM、触摸等,创建的应用程序可靠且结构良好,非常容易维护,其直观的API将无缝地集成Visual Studio工具箱中。
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论
了解最新Kendo UI最新资讯,请关注Telerik中文网!
