发布时间:2022-08-03
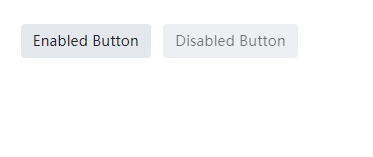
默认情况下,按钮已启用。
要禁用它,请将 disabled 属性设置为 true。
示例:

main.vue
<template>
<div>
<kbutton> Enabled Button</kbutton>
<kbutton :disabled="true">Disabled Button </kbutton>
</div>
</template>
<script>
import { Button } from '@progress/kendo-vue-buttons';
export default {
components: {
'kbutton': Button
}
}
</script>
main.js
import { createApp } from 'vue'
import App from './main.vue'
createApp(App).mount('#app')
Kendo UI致力于新的开发,来满足不断变化的需求。Kendo UI for Vue使用旨在提高性能和丰富用户体验的Vue组件,帮助开发人员构建下一代应用程序。它是为Vue技术框架提供可用的Kendo UI组件,以便更快地构建更好的Vue应用程序。
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论
了解最新Kendo UI最新资讯,请关注Telerik中文网!
