发布时间:2022-12-26
Telerik DevCraft包含一个完整的产品栈来构建您下一个Web、移动和桌面应用程序。它使用HTML和每个.NET平台的UI库,加快开发速度。Telerik DevCraft提供最完整的工具箱,用于构建现代和面向未来的业务应用程序。
ThemeBuilder是一个web应用程序,它作为所有组件的一个完整的所见即所得编辑器,允许开发人员或设计人员深入并自定义每个组件的细节——而不涉及任何CSS或Sass。
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论
开发者首先需要创建一个新的ThemeBuilder项目,跳转到ThemeBuilder仪表板,登录或设置一个Telerik 帐户,然后选择“Create New Project”:

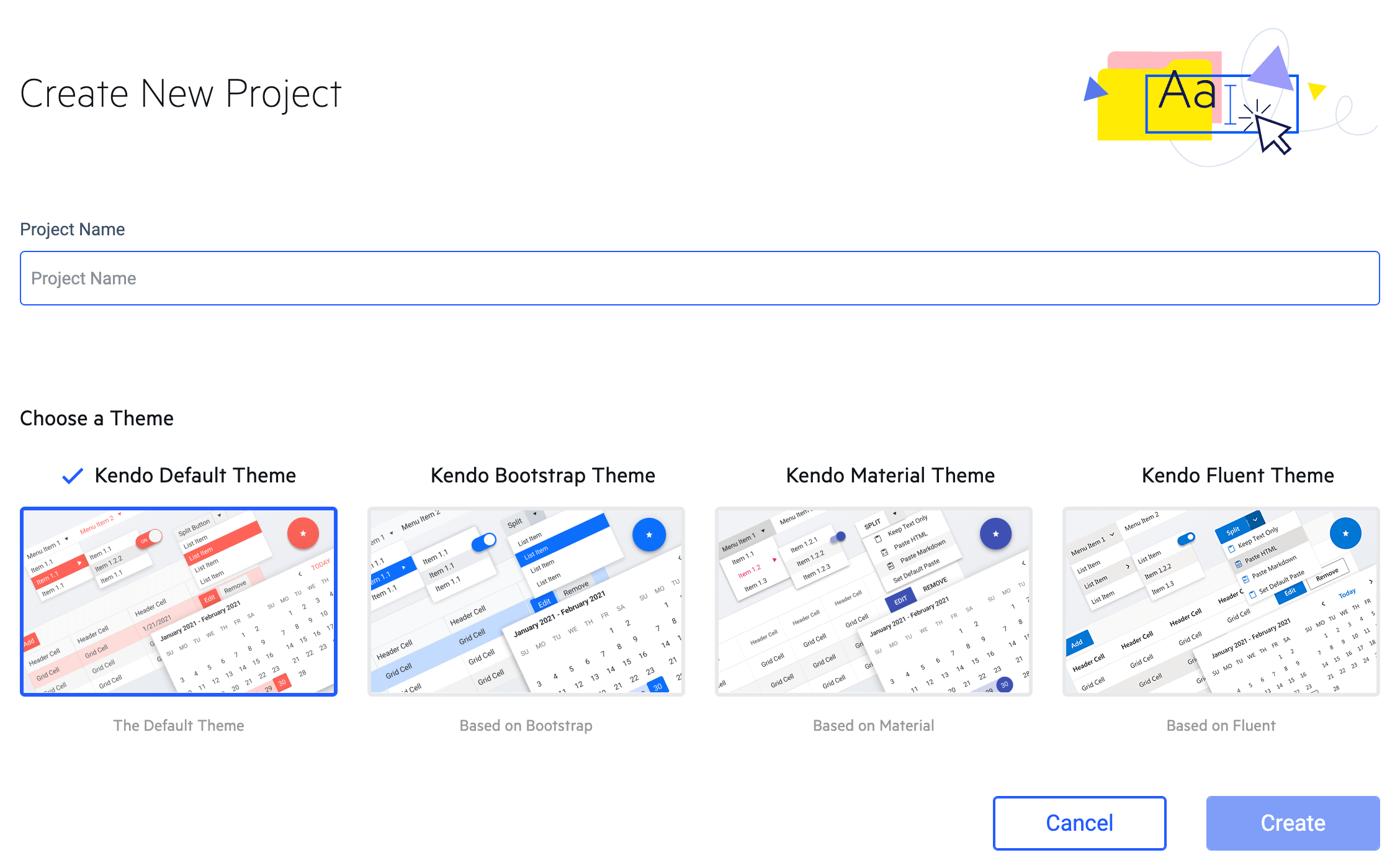
在下一页中,开发者需要为项目提供一个名称,并选择一个主题作为它的基础。可以从以下这些常用的设计系统——Bootstrap、Material或fluent,如果开发者想创建一些全新的东西,建议从Kendo UI主题开始,并从那里进行自定义。

这一步取决于研发团队是否有专业的设计师,并且作为交接的一部分从他们哪里接收设计更改,还是开发者自己处理设计。

如果团队中有设计师,从Figma UI套件开始是最有益的,这些套件在Figma文件中为设计师提供了每个组件的完整分解,原生设计风格。Figma套件也有各种主题(Kendo Default, Bootstrap, Material和Fluent),所以如果开发者正在使用其中的一个设计系统,可以从这一步开始同步。
在这种情况下,开发人员可能会被邀请查看包含其设计更新的Figma Kit文件,并且开发人员可以使用ThemeBuilder Pro更容易地将这些转换为代码。
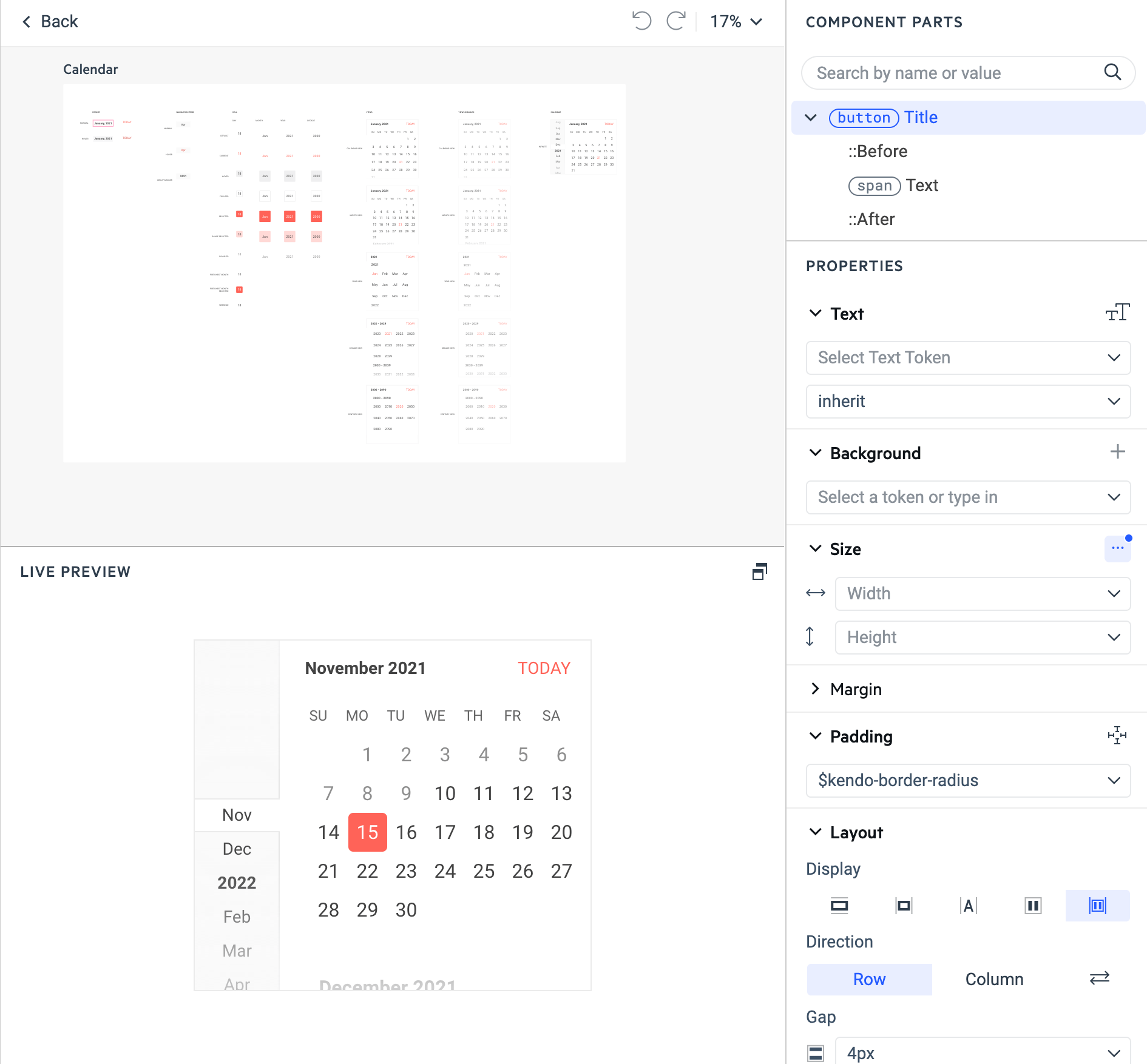
如果开发人员自己处理设计,可以直接跳转到ThemeBuilder!因为ThemeBuilder使用WYSIWYG方法进行编辑,开发者对组件所做的任何更改都将立即反映在实时预览面板中。

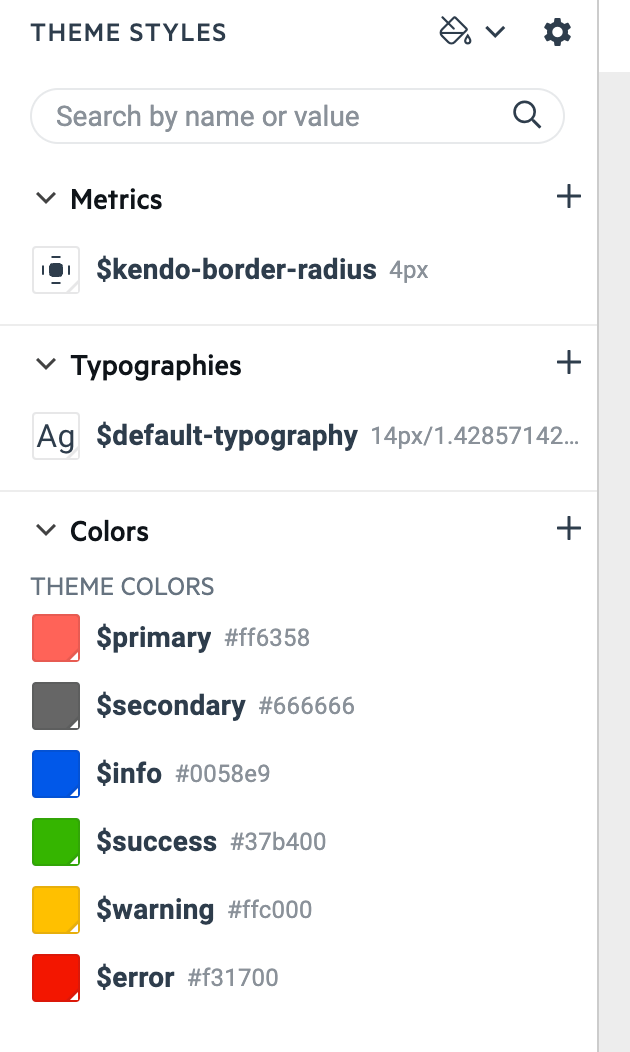
建议从对主题进行高级更新开始,使用左侧“Theme Styles”侧栏中的变量,这些更改将立即应用于整个组件库,所以开发者可以快速更改颜色,排版和边界半径值。
要添加一个新变量,只需点击“Colors”标题右侧的“+”按钮,然后系统会提示开发者为变量命名并设置基本值(稍后可以更改),开发者创建的任何新变量都会添加到Theme Styles边栏底部的“Other”标题下。

一旦开发者设置了这些值,可以开始探索这些设置在所有组件中的外观,使用实时预览。确保与所有组件交互,这样开发者就可以检查样式在各种交互状态下是如何工作的。
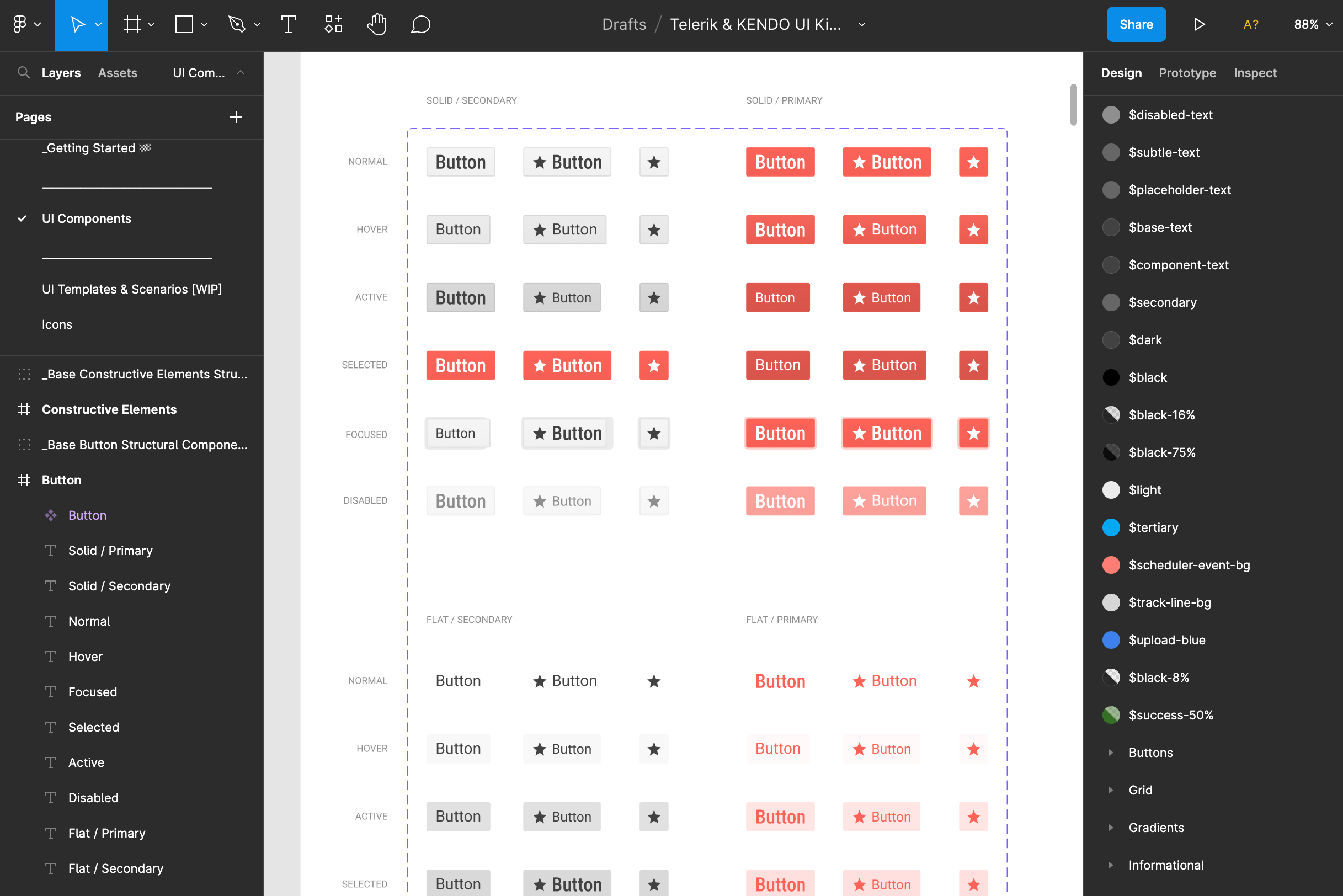
如果开发者看到任何看起来不太对的,或者只是一些想调整的高级列表中不包括的东西(如填充或空白,更细粒度的文本设置,对齐和对齐,轮廓,效果等),那么新的高级编辑面板将引导你完成这些选项。由于采用原子设计方法,您对按钮所做的更改(例如)将自动反映在使用或包含按钮工具栏、按钮组、输入、下拉列表等的每个组件中。

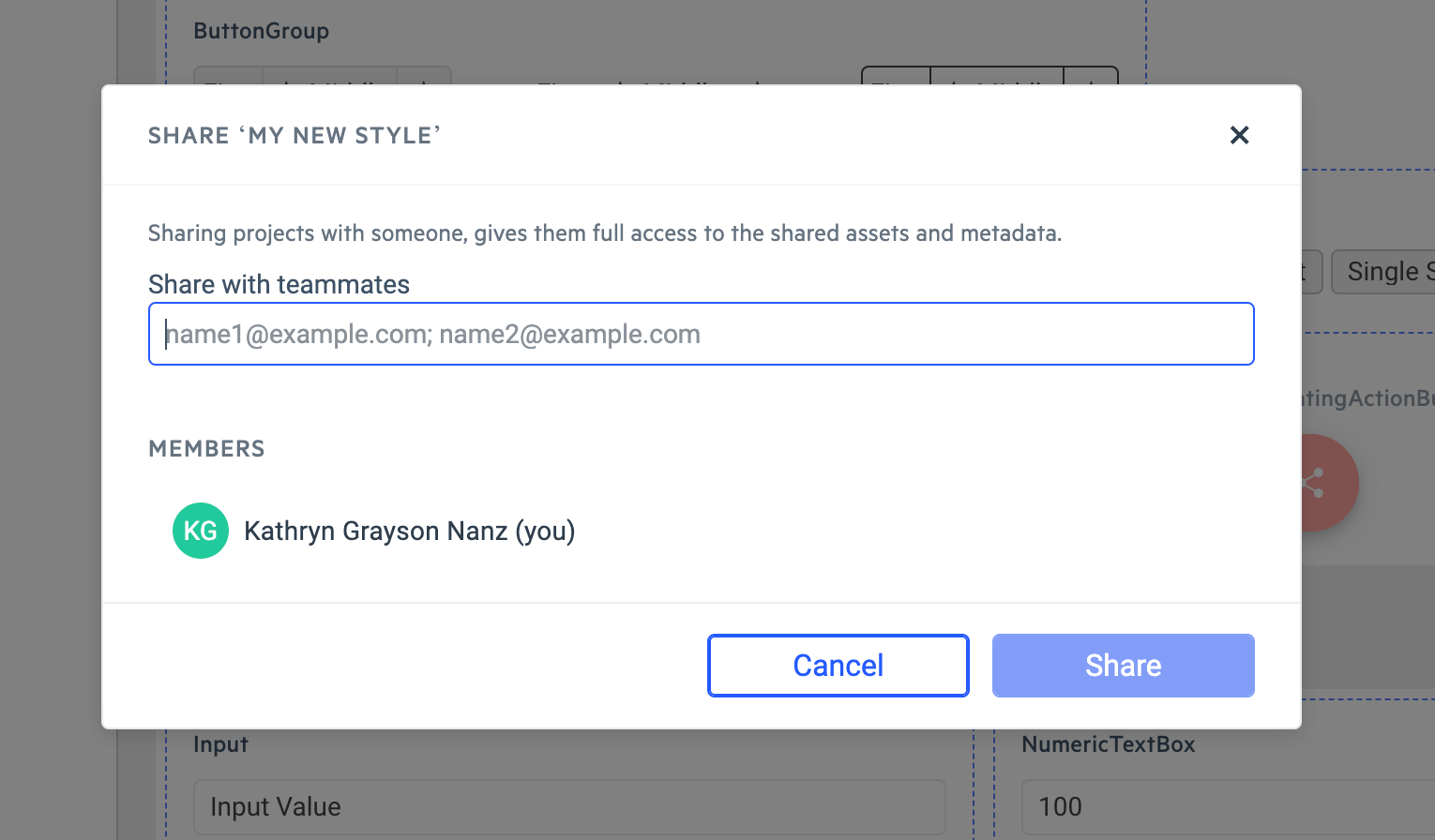
通过实时编辑组件进行协作,或轻松地将您的工作发送给批准。若要共享ThemeBuilder项目,请单击导航栏右上方的Share按钮。这将打开一个模型,允许您通过电子邮件地址将其他队友添加到项目中。如果需要,开发人员还可以从这里撤销访问权限。

此功能还将允许您跨产品团队共享,这样每个人都可以导出相同的CSS和Sass文件,从而在整个应用程序套件中实现真正一致的外观和感觉。
说到导出,开发人员可以通过单击导航栏右上角的“Export”按钮来开始主题导出。

将新主题集成到现有应用程序中就像下载文件一样简单!
下载的zip文件有两个主文件夹:“css”和“sass”,它们都嵌套在“dist”父文件夹中。根据您在应用程序中使用的内容,选择需要的一个,这就像拖放文件一样简单!在不到30秒的时间内,您可以应用导出的ThemeBuilder样式,并在应用程序中的每个Telerik 和Kendo UI组件中看到它们,而无需编写一行Sass或CSS!
了解最新Kendo UI最新资讯,请关注Telerik中文网!
