发布时间:2023-04-21
Telerik UI for WinForms拥有适用Windows Forms的110多个令人惊叹的UI控件,所有的UI for WinForms控件都具有完整的主题支持,可以轻松地帮助开发人员在桌面和平板电脑应用程序提供一致美观的下一代用户体验。
Telerik UI for WinForms组件为可视化任何类型的数据提供了非常丰富的UI控件,其中RadGridView是最常用的数据组件。本文主要深入研究数据绑定,它是用记录填充网格的主要方法,数据记录通常存储在服务器上或文件中。
本文将重点分析可用于数据传输的不同文件或文本格式,从绑定到DataTable的一般情况开始。
获取Telerik UI for ASP. NET MVC R1 2023下载
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论
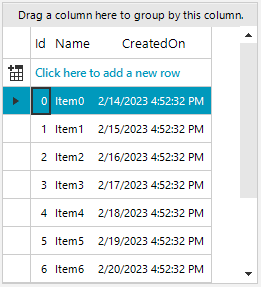
将一些数据绑定到RadGridView的最简单方法是创建一个数据表,用相应的类型定义一些列,并添加一些带有单元格内容的行:
private void BindToDataTable()
{
DataTable dt = new DataTable();
dt.Columns.Add("Id", typeof(int));
dt.Columns.Add("Name", typeof(string));
dt.Columns.Add("CreatedOn", typeof(DateTime));
for (int i = 0; i < 10; i++)
{
dt.Rows.Add(i, "Item"+i, DateTime.Now.AddDays(i));
}
this.radGridView1.DataSource = dt;
}

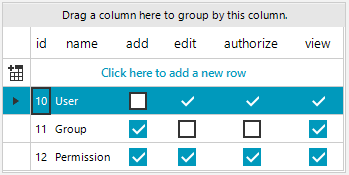
RadGridView不支持直接绑定到JSON,但是可以将JSON内容转换为数据表,然后将解析后的数据表设置为RadGridView控件的数据源。
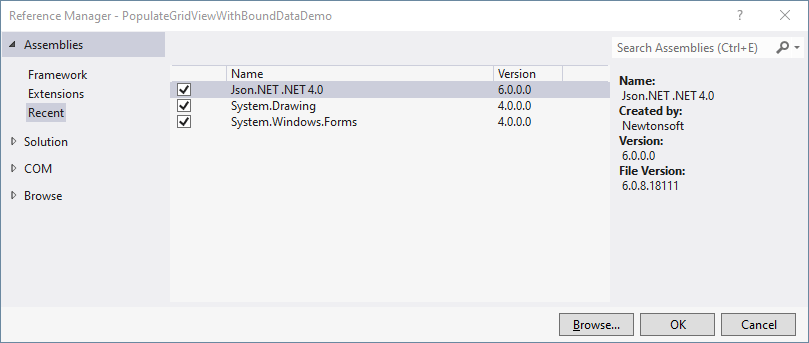
注意:有必要添加对Json. NET的引用:

public partial class RadForm1 : Telerik.WinControls.UI.RadForm
{
public RadForm1()
{
InitializeComponent();
BindToJson();
this.radGridView1.BestFitColumns();
}
private void BindToJson()
{
string json = @"[
{""id"":""10"",""name"":""User"",""add"":false,""edit"":true,""authorize"":true,""view"":true},
{ ""id"":""11"",""name"":""Group"",""add"":true,""edit"":false,""authorize"":false,""view"":true},
{ ""id"":""12"",""name"":""Permission"",""add"":true,""edit"":true,""authorize"":true,""view"":true}
]";
DataTable table = Newtonsoft.Json.JsonConvert.DeserializeObject<DataTable>(json);
this.radGridView1.DataSource = table;
}
}

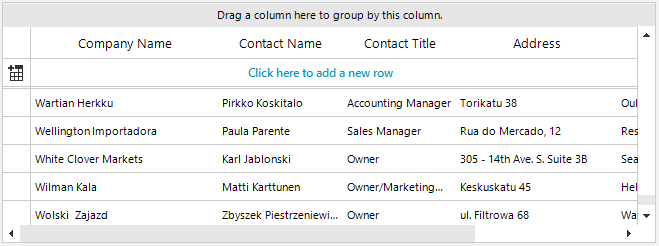
逗号分隔值(CSV)文件是存储以表格结构格式保存的大量数据内容的一种简单方法,它也可以很容易地解析为数据表,从而再次用作网格的DataSource集合。

public RadForm1()
{
InitializeComponent();
BindToCsv();
}
private void BindToCsv()
{
bool isFirstRowHeader = true;
string path = @"..\..\sampleData.csv";
string header = isFirstRowHeader ? "Yes" : "No";
string pathOnly = System.IO.Path.GetDirectoryName(path);
string fileName = System.IO.Path.GetFileName(path);
string sql = @"SELECT * FROM [" + fileName + "]";
using (System.Data.OleDb.OleDbConnection connection = new System.Data.OleDb.OleDbConnection(
@"Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" + pathOnly +
";Extended Properties=\"Text;HDR=" + header + "\""))
using (System.Data.OleDb.OleDbCommand command = new System.Data.OleDb.OleDbCommand(sql, connection))
using (System.Data.OleDb.OleDbDataAdapter adapter = new System.Data.OleDb.OleDbDataAdapter(command))
{
DataTable dataTable = new DataTable();
dataTable.Locale = CultureInfo.CurrentCulture;
adapter.Fill(dataTable);
this.radGridView1.DataSource = dataTable;
}
}
RadGridView能够显示分层数据,其中主要场景可以列出如下:
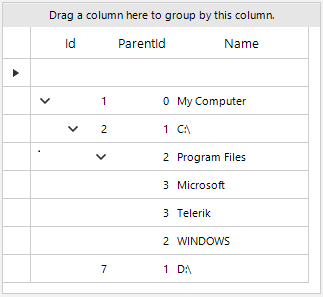
数据内容由一个平面集合表示,其中的层次关系由ID和父级的ID字段定义。因此每个记录都知道其父记录的ID,可以构建嵌套结构。
private void BindSelfReferenceHierarchy()
{
DataTable selfRefTable = new DataTable();
selfRefTable.Columns.Add("Id", typeof(int));
selfRefTable.Columns.Add("ParentId", typeof(int));
selfRefTable.Columns.Add("Name", typeof(string));
selfRefTable.Rows.Add(1, 0, "My Computer");
selfRefTable.Rows.Add(2, 1, @"C:\");
selfRefTable.Rows.Add(3, 2, "Program Files");
selfRefTable.Rows.Add(4, 3, "Microsoft");
selfRefTable.Rows.Add(5, 3, "Telerik");
selfRefTable.Rows.Add(6, 2, "WINDOWS");
selfRefTable.Rows.Add(7, 1, @"D:\");
this.radGridView1.Relations.AddSelfReference(this.radGridView1.MasterTemplate, "Id", "ParentId");
this.radGridView1.DataSource = selfRefTable;
}

数据内容由两个(或根据层次结构深度最多N个)平面集合表示,其中每个层次结构级别需要一个单独的数据集合和一个网格模板来存储数据。
不同的网格级别用一个特定的关系连接,称为GridViewRelation,分别指向父级和子级。它链接父级的一个字段和子级的一个字段,这与SQL表中的外键非常接近。
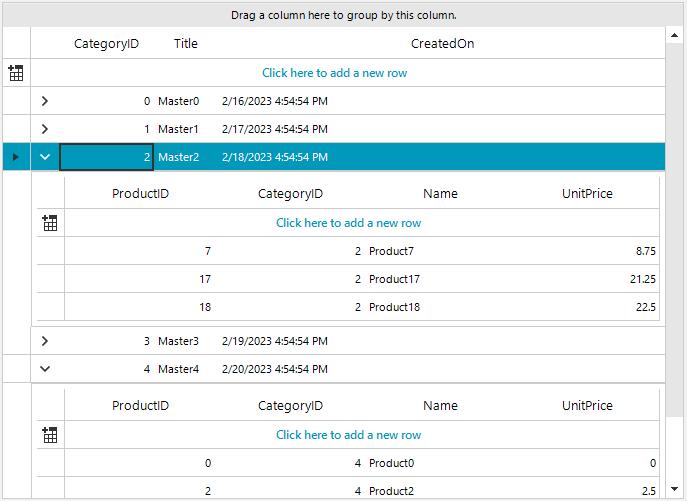
下面的代码片段演示了如何构建Categories-Products对象关系层次结构:
private void BindToObjectRelational()
{
Random rand = new Random();
DataTable categories = new DataTable();
categories.Columns.Add("CategoryID", typeof(int));
categories.Columns.Add("Title", typeof(string));
categories.Columns.Add("CreatedOn", typeof(DateTime));
for (int i = 0; i < 5; i++)
{
categories.Rows.Add(i, "Master" + i, DateTime.Now.AddDays(i));
}
DataTable productsTable = new DataTable();
productsTable.Columns.Add("ProductID", typeof(int));
productsTable.Columns.Add("CategoryID", typeof(int));
productsTable.Columns.Add("Name", typeof(string));
productsTable.Columns.Add("UnitPrice", typeof(decimal));
for (int i = 0; i < 30; i++)
{
productsTable.Rows.Add(i, rand.Next(0, 5), "Product" + i, 1.25 * i);
}
this.radGridView1.MasterTemplate.DataSource = categories;
this.radGridView1.MasterTemplate.AutoSizeColumnsMode = GridViewAutoSizeColumnsMode.Fill;
GridViewTemplate productsLevel = new GridViewTemplate();
productsLevel.DataSource = productsTable;
productsLevel.AutoSizeColumnsMode = GridViewAutoSizeColumnsMode.Fill;
this.radGridView1.MasterTemplate.Templates.Add(productsLevel);
GridViewRelation relation = new GridViewRelation(radGridView1.MasterTemplate);
relation.ChildTemplate = productsLevel;
relation.RelationName = "CategoriesProducts";
relation.ParentColumnNames.Add("CategoryID");
relation.ChildColumnNames.Add("CategoryID");
this.radGridView1.Relations.Add(relation);
}

了解最新Kendo UI最新资讯,请关注Telerik中文网!
