发布时间:2023-07-11
Kendo UI是带有jQuery、Angular、React和Vue库的JavaScript UI组件的最终集合,无论选择哪种JavaScript框架,都可以快速构建高性能响应式Web应用程序。通过可自定义的UI组件,Kendo UI可以创建数据丰富的桌面、平板和移动Web应用程序。
接下来,我们一起来看看Kendo UI R2 2023都有哪些改变吧!
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论

在R2 2023中,技术团队将Telerik和Kendo UI库和组件中的默认图标类型从字体更改为SVG,作为官方持续致力于提高产品质量、主题机制和内容安全策略(CSP)合规性的一部分,目前正在逐步从字体图标过渡到SVG图标。
通过消除主题中存在的字体图标内联脚本,技术团队降低了安全风险并提高了总体CSP遵从性。
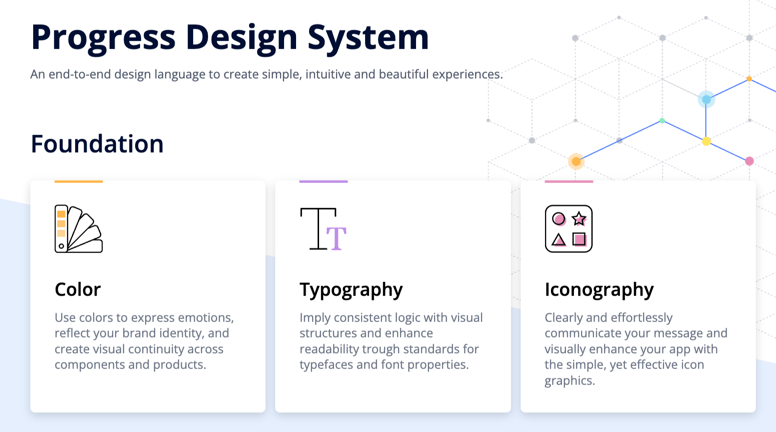
R2 2023中最突出的亮点是引入了一个设计系统文档站点,该站点提供了丰富的资源、设计资源和专门为Telerik和Kendo UI库量身定制的前端文档。
在这个初始版本中,包含了近20个最关键组件的相关设计和前端文档,官方承诺是不断扩展这个网站,最终目标是为您提供所有必要的工具。

在设计系统文档站点中,您还可以找到CSS Utils包的初始版本文档,它是一个HTML类库,作用域为一个相关的CSS属性,它提供了在不编写CSS的情况下样式化页面布局的可能性。例如,如果想要添加边框半径,只需向元素添加类.k-round -md即可,这将应用中等边缘半径的样式。
CSS utils包内置于Telerik和Kendo UI主题中,所以当您安装一个主题时,也会得到CSS utils包。如果您只想获得用于页面布局样式化的Utils包,也可以单独安装它。
该包的功能将持续增长,官方计划添加其他CSS实用程序,如添加颜色系统、排版或扩展尺寸图。

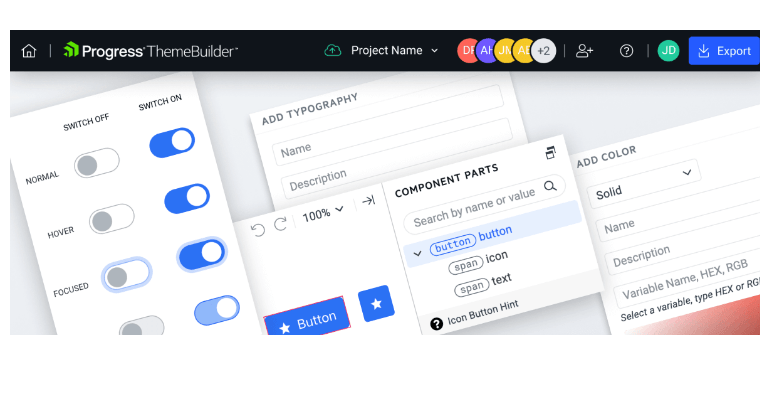
ThemeBuilder Pro继续增强用户的开发体验,在这个版本中引入了对Kendo UI for jQuery和Telerik UI for ASP.NET Core and MVC的完全自定义支持,允许用户自定义Web应用程序的UI来满足特定需求。
此外,这个版本还与Figma无缝集成,使用户能在设计和开发团队之间无缝协作,自动迁移功能确保轻松过渡到最新版本的主题,节省您的时间和精力。
支持效果变量、自定义变量组和变量之间的智能链接,管理和编辑变量比以往任何时候都更加直观和高效。
新版本中还提供单点登录(SSO)支持,简化了对平台的访问并增强了用户体验。最后引入了细粒度的项目权限,允许查看、编辑和管理访问,使您能够定制访问级别以改进项目管理。

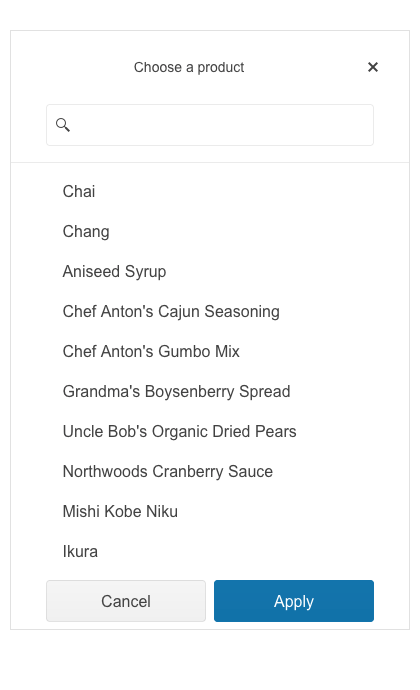
在这个版本中把重点放在了Kendo UI组件的自适应渲染上,确保下拉组件在Kendo UI for Angular、Kendo UI for jQuery和KendoReact的移动开发中友好渲染。
接收此功能的组件包括日期和时间选择器以及选择类型组件,如:DropDownList, ComboBox, AutoComplete, MultiSelect, multicolumcombobox, DropDownTree, MultiSelectTree, DatePicker, DateTimePicker, DateRangePicker和TimePicker。

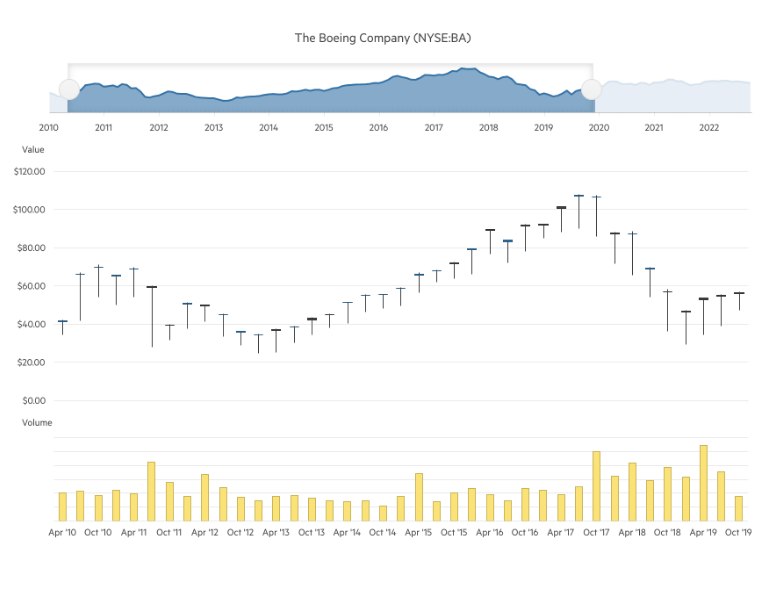
StockChart UI组件已经增强了一个新属性,允许您将其导航器定位在顶部(除了现有的底部位置之外)。
Kendo UI为表单呈现和布局带来了一种新鲜和现代化的方法,在这个最新的更新中,我们在多个UI组件中修改了表单呈现和布局,包括数据网格、树列表、调度程序、日期时间选择器等。
增强的表单呈现为用户提供了无缝且视觉上吸引人的体验,通过结合现代设计原则和最佳实践,我们专注于提高这些组件中表单的整体美观性和可用性。
了解最新Kendo UI最新资讯,请关注Telerik中文网!
