发布时间:2020-08-14
Kendo UI for jQuery R2 2020 SP1试用版下载
Kendo UI目前最新提供Kendo UI for jQuery、Kendo UI for Angular、Kendo UI Support for React和Kendo UI Support for Vue四个控件。Kendo UI for jQuery是创建现代Web应用程序的最完整UI库。
应用分组时,Grid的分组行将数据行组织为树形结构。
有关可运行的示例,请参阅:
组行显示组摘要值,并包含展开和折叠组图标,这些图标使用户可以展开(显示子行)和折叠(隐藏子行)组行。 Grid提供以下模板,可以用于自定义组行的外观:
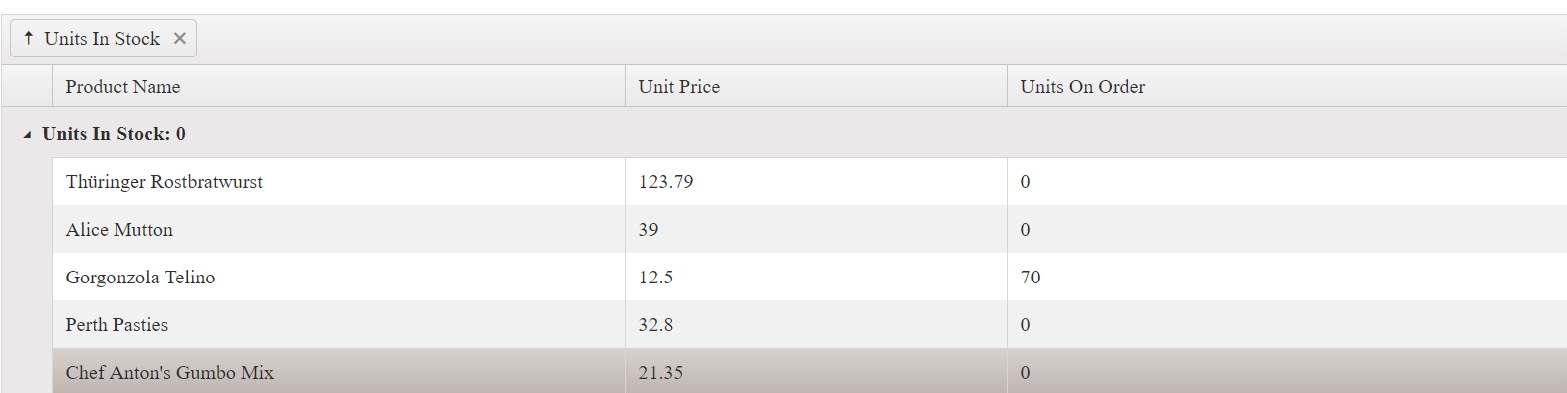
如果未定义模板,则以以下方式显示字段名称和当前组。
图1:没有组模板的网格

使用GroupHeaderTemplate的唯一区别是模板内容是编译和显示的,而不是字段和当前组的值。 GroupHeaderColumnTemplate和GroupFooterTemplate的工作方式相似。
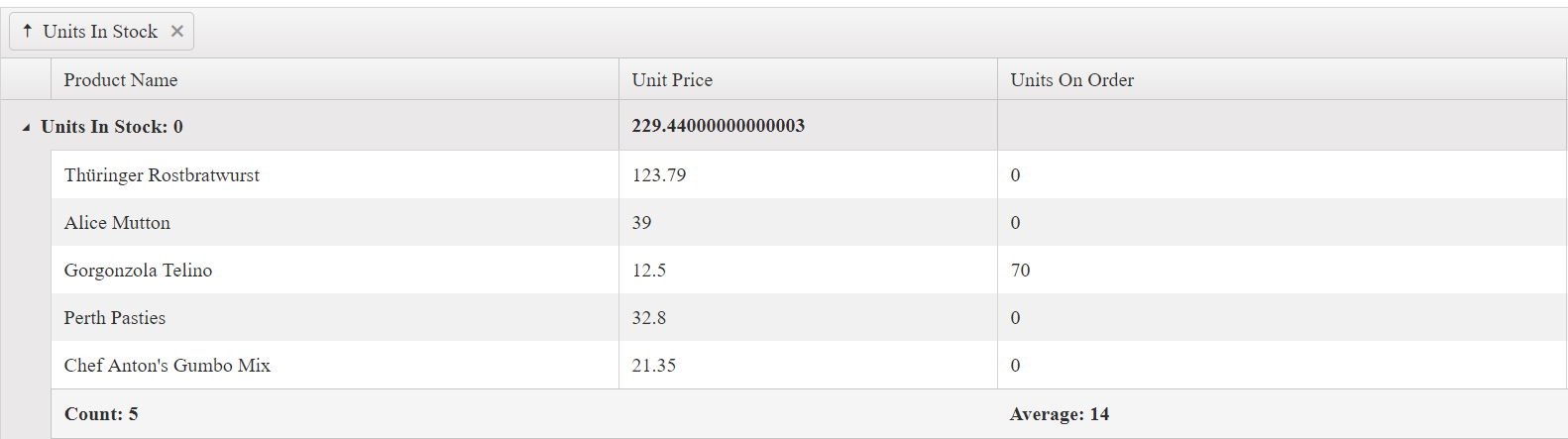
GroupHeaderColumnTemplate将内容显示为与组行中的列对齐。 GroupFooterTemplate将内容显示为与组页脚行中的列对齐。 它们的内容显示为与列对齐,如下所示。
图2:具有定义的组头和组脚模板的网格

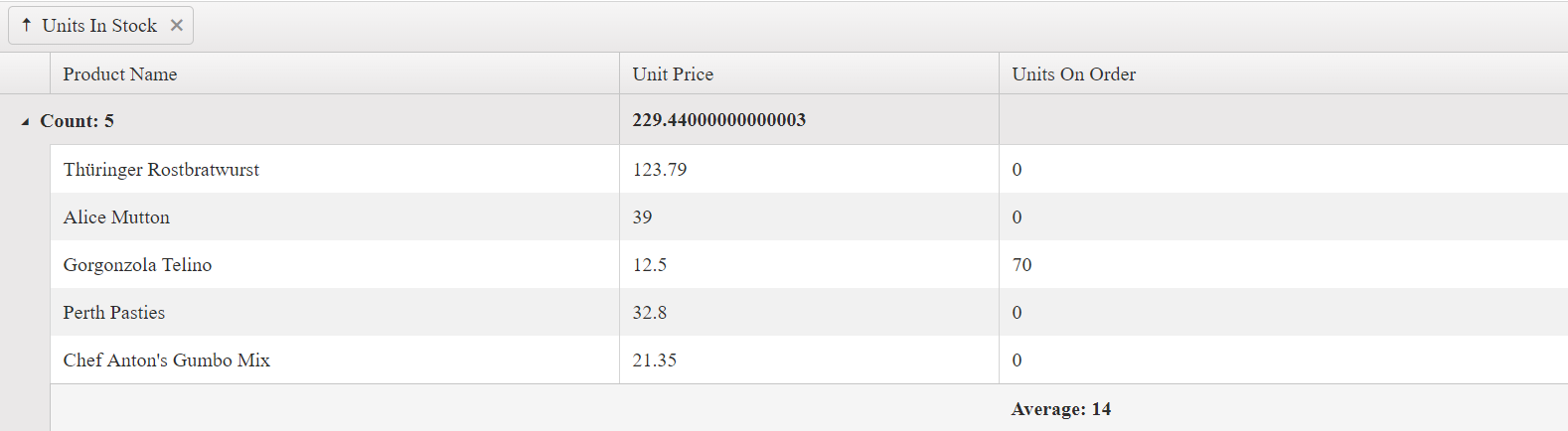
因为GroupHeaderTemplate显示在组行的扩展图标旁边,所以它优先于第一个可见列的GroupHeaderColumnTemplate。 若要显示Grid第一列的GroupHeaderColumnTemplate内容,请不要为group列设置GroupHeaderTemplate。 下面的网格配置演示了对Units In Stock列的GroupHeaderTemplate进行注释,会显示Product Name列的GroupHeaderColumnTemplate。
<div id=”grid”></div>
<script>
$(“#grid”).kendoGrid({
dataSource: {
type: “odata”,
transport: {
read: “https://demos.telerik.com/kendo-ui/service/Northwind.svc/Products”
},
pageSize: 7,
group: {
field: “UnitsInStock”, aggregates: [
{ field: “ProductName”, aggregate: “count” },
{ field: “UnitsInStock”, aggregate: “min” }
]
},
aggregate: [ { field: “ProductName”, aggregate: “count” },
{ field: “UnitsInStock”, aggregate: “min” }]
},
columns: [
{ field: “ProductName”, title: “Product Name”,
aggregates: [“count”],
groupHeaderColumnTemplate: “Count: #=count#”, width: 300
},
{ field: “UnitPrice”, title: “Unit Price” },
{ field: “UnitsOnOrder”, title: “Units On Order” },
{ field: “UnitsInStock”, title: “Units In Stock”, aggregates: [“min”],
//groupHeaderTemplate: “Min: #= min #”, width: 500
}
]
});
</script>

了解最新Kendo UI最新资讯,请关注Telerik中文网!
